How To Create A Form In Expression Web 4
A form is nothing more than a particular type of HTML that sits inside a page. You can, therefore, add a form to any Web page. Or, you can create a form on a blank page.
Form fields are the collection plates into which visitors drop bits of information. The kinds of fields you include in your form depend on the kinds of information you want to gather. Do you want visitors to select from a predefined list of choices? Would you rather let them fill in whatever information they like? The answers to these questions determine the types of fields you should use in your form.
To create your form, you first add a form area to a Web page (which tells Expression Web, "This part of the page is a form"). You then fill the form area with the fields you want your form to contain. Finally, you customize the fields so that they look and act the way you want. By customize, we mean that you assign each field a name-in some cases, a value-and you adjust how the field looks. (We explain what field names and values are in the preceding section.)
You can add as many fields as you like to your form. You can cut, copy, and paste fields and then drag and drop them in different locations within the form area. Add any explanatory text you want, and use the text formatting options we talk about in Chapter 3 or apply styles that match your site's formatting and layout (we talk about styles in Chapter 7).
| Tip | Each of the following sections ends with a look at the code for the form element. Why should you be familiar with the HTML code for forms? When you look at the form results compiled by your form handler, they're written in a format that looks more like Code view for your form than the form your Web visitors see in their browsers. When you look at your form results, it doesn't seem like a foreign language. We show you a sample form result at the end of this chapter, in Figure 6-10. |
Beginning with a form area
To add a form area to a Web page, follow these steps:
-
In the Toolbox task pane, scroll down the list until you see Form Controls, as shown in Figure 6-2.

Figure 6-2: The Toolbox task pane, with Form selected.If you don't see the Toolbox task pane, choose Task Panes
 Toolbox.
Toolbox. -
From the Toolbox, drag the Form control in the Expression Web Design view to the page where you want the form to appear.
The cursor changes to a rectangular box with a plus sign.
 You can also drag the Form control into Code view.
You can also drag the Form control into Code view. -
When you arrive on the page where you want the form to appear, release the mouse button.
The form appears on your page as a dotted rectangular box with a tab in the upper-left corner that says form.
| GLANCE AT THE CODE | In Code view, the following HTML tags appear: <form method="post" action=""> </form> |
The HTML tags <form></form> define the start and end of the form. All form controls go between these tags. When it's time to hook up the form to the form handler, the method and action attributes tell the form handler what to do with the form results after the visitor submits the form. We talk about how to add instructions for the form handler later in this chapter.
Here are a couple of tips to keep in mind as you work with forms:
-
When you add fields to a form, you must insert the fields inside the form area. If you insert a form field outside the form area, Expression Web thinks that you want to create a second form and creates a new form area. These two forms then work independently of each other. Although, technically, one Web page can contain multiple forms, we assume that your intention is to create a single form.
-
As you create your form, be sure to preview the page to get a more accurate picture of how the page will look after it's published. If you're not sure how to preview a page, refer to Chapter 2.
Text boxes
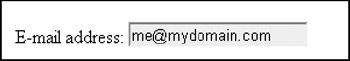
Text boxes are plain-vanilla fields into which visitors type a single line of text. Use a text box when you want to collect small bits of information, such as a name or an e-mail address. Figure 6-3 shows a filled-in text box as it appears in a Web browser.

Figure 6-3: A text box field.
To add a text box to your page, follow these steps:
-
 From the Toolbox task pane, drag the Input (Text) form control inside the form area.
From the Toolbox task pane, drag the Input (Text) form control inside the form area. A text box appears on your page with a tab in the upper-left corner that says input.
-
In the page, double-click the text box.
The Text Box Properties dialog box appears.
In the dialog box's Name text box, Expression Web suggests the field name Text x .
-
In the Name text box, type your own field name.
Choose a one-word, generic name that describes the information that the text box collects. If, for example, you're creating a text box to collect a visitor's e-mail address, type Email or Email_address.
REMEMBER Always keep your field names restricted to one word. (You can use the underscore character to cheat a bit, as we did in the preceding example.) Some Web servers cannot process forms with longer field names. The name you choose doesn't need to match the text descriptor that you insert in the page to identify the field to visitors. Rather, the name should tell you what type of information that field gathered from your visitors.
-
If you want the text box field to appear with default text inside (rather than be empty), type the text in the Initial Value text box.
-
In the Width in Characters text box, type the visible width of the text box field.
REMEMBER The number you type affects the visible size of the text box, not the amount of text a visitor can type in the text box.
If you prefer to adjust the width of a text box by hand, skip this step. Instead, after you finish defining the text box's properties, click the text box in the page and then drag the field's size handles until you're satisfied with its new width.
-
Optionally, type a number in the Tab Order text box.
The tab order is the order in which the cursor advances to the next field when a visitor presses the Tab key. By default, the tab order is sequential; the visitor fills out the first form field and then presses Tab to advance to the next field in the form. By entering a number in the Tab Order text box, you can control the sequence in which the cursor moves. For example, type 1 in the Tab Order text box if you want the current field to be the first field in which the cursor appears, even if that field isn't the first field on the page.

Form design tips Here are a few tricks to make your homegrown forms easy for visitors to fill out:
Place helpful text next to each field. If, for example, you include a field in your form for the visitor's e-mail address, add E-mail address (username@domain.com) to make absolutely clear what information you want.
Help visitors provide you with the correct information. If your form contains mandatory fields or fields that require information to be entered in a certain way, include a note next to the field that demonstrates the correct format or at least that reads This field is required.
Pay attention to the order of the fields. Most Web browsers enable visitors to press the Tab key to advance to the next field. You, therefore, should arrange fields in sequential order on the page. If you place fields sequentially, pressing the Tab key advances from one field to the next in a left-to-right, top-to-bottom order. Always test the form in various browsers with the Tab key before you send it out to your visitors.
Use grid marks to help line up fields. Turn on gridlines in Design view by choosing View
 Ruler and Grid
Ruler and Grid  Show Grid.
Show Grid.Use default text in text box fields (also known as the field's initial value) to save visitors time and effort. For example, if your form asks the visitor's country of origin and most of your visitors are American, use USA as the field's default text.
Consider rewarding your visitors for taking the time to fill out the form. Enter them in a drawing (with their permission) or give them access to free downloadable goodies.

-
Specify whether the text box is a password field.
Password fields are no different from regular text boxes except that, when viewed with a browser, text that someone types into a password field appears on-screen as dots or asterisks. These characters prevent nosy passersby from seeing the characters you type.
REMEMBER Including a password field in your form does not automatically add password protection to your Web site.
-
Click OK.
The dialog box closes, and any default text you specified appears inside the text box. If you changed the width of the text box, it stretches or shrinks accordingly.
| GLANCE AT THE CODE | Here's what the code for a text box form field for entering an e-mail address looks like: <input name="email" type="text"> |
The field name for this text box, email; type="text", indicates that it's a text input field. Notice that there is no matching closing tag for <input>. All information about the form field appears inside the angle brackets. If you specify a character size in the Text Box Properties dialog box, the tag contains the size as well, like this:
<input name="email" type="text" size="25">
If, rather than enter a character width, you make the text box wider by dragging its right edge in Design view, the size is specified in pixels, like this:
<input name="email" type="text" style="width: 185px">
Text areas
Text areas are just like text boxes, except that this type of field holds more than one line of text. Text areas are ideal for verbose visitors who want to send lots of comments.
To create a text area, follow these steps:
-
From the Toolbox task pane, drag the Text Area form control inside the form area.
A text area field appears on the page with a tab in the upper-left corner that says textarea.
-
In the page, double-click the field.
The TextArea Box Properties dialog box appears.
In the dialog box's Name text box, Expression Web suggests the field name TextArea x .
-
In the Name text box, type your own field name.
REMEMBER The name you choose doesn't need to match the text descriptor that you insert in the page to identify the field to visitors. Use a one-word name that tells you what kind of information the field collects.
-
If you want the text area to appear with default text inside, type that text in the Initial Value text box.
-
In the Width in Characters text box, type the visible width of the text area.
-
In the Number of Lines text box, type the number of lines of text that the text area can hold.
Effectively, this option controls the field's height. You can also adjust the height and width by hand (after you finish defining the field's properties) by clicking the text area and dragging the size handles until the field is the size you want.
-
(Optional) Type a number in the Tab Order text box.
You can find out more about the tab order in Step 6 in the section, "Text boxes," earlier in this chapter.
-
Click OK.
The dialog box closes, and any default text you specified appears inside the text area. If you changed the size of the text area, it stretches or shrinks accordingly.
| GLANCE AT THE CODE | Here's what the code for a text area form field for entering free-form comments on a form looks like: <textarea name="comments" cols="50" rows="2">Use this space to tell us what you think...</textarea> |
The field name for this text area is comments; the character width is expressed as columns, like this: cols="50"; rows="2" indicates that this text area is two text lines high. In this example, you want the text area to contain this text (in the Initial Value field in the TextArea Box Properties dialog box): "Use this space to tell us what you think." Notice that this HTML field tag has a matching closing tag, </textarea>, and the initial text value appears between the opening and closing tags.
Check boxes
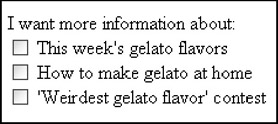
Check boxes are like teenagers: They're independent but still prefer to hang around in groups. (Figure 6-4 shows an example of what a group of check boxes looks like in a Web browser.) Use check boxes if you want visitors to select as many items as they want from a predefined list. You can include one check box or many in your form.

Figure 6-4: A gang of check boxes.
To insert a check box, follow these steps:
-
From the Toolbox task pane, drag the Input (Checkbox) form control inside the form area.
A check box appears on your page with a tab that says input.
-
In the page, double-click the check box.
The Check Box Properties dialog box appears.
In the dialog box's Name text box, Expression Web suggests the field name Checkbox x .
-
In the Name text box, type your own field name.
REMEMBER The name you choose doesn't need to match the text descriptor that you insert in the page to identify the field to visitors. You should, however, stick to one word for the field name.
-
In the Value text box, type a word or two that describes what the selected check box means.
Suppose that you're using a check box to enable visitors to request more information about a particular product. Using the first check box in Figure 6-4 as an example, flavors is a good name choice, and more info is a good value choice, because if visitors select that check box, their choice means "I want more information about gelato flavors."
-
If you want the check box to appear selected initially, select the Checked option.
-
If you want to specify a tab order, type a number in the Tab Order text box.
You can find out more about the tab order in Step 6 in the section "Text boxes," earlier in this chapter.
-
Click OK to close the Check Box Properties dialog box.
To add more check boxes, repeat these steps until you have all the check boxes you want.
| GLANCE AT THE CODE | Here's what the code for a check box looks like: <input name="send_info" type="checkbox" value="Yes" checked="checked"> |
In this example, Web visitors select this box if they want information sent to them, so we named the check box field send_info. In the Check Box Properties Value field, we entered Yes (value="Yes") and set the Initial state option to Checked (checked="checked"). Notice that, like the text box form field, this HTML code has no closing tag; type="checkbox" indicates what type of input field it is.
![]()
You build a long form. It contains many fields. Your users have visions of final exams, tax day, and associated unpleasantness.
Don't like where this image is heading? Take it from us, neither do your visitors. When you include a form in your site, you must give your visitors every reason to fill it out. A surefire way to scare away your respondents is to load your form with lots of time-consuming fields.
Group boxescan ease the sting of a long form by creating visual groupings of related form fields. Group boxes are empty, captioned rectangles into which you can insert form fields. Group boxes don't doanything per se, but, if your form must contain lots of fields, group boxes visually divide your form into palatable chunks of information. Suppose that users must fill in a lengthy survey form. Rather than bombard your visitors with 30 empty fields, you can group related questions inside group boxes to break the form into more manageable pieces.
See whether your form can benefit from the addition of a group box or two. Adding group boxes is easy; just follow these steps:
-
From the Toolbox task pane, drag the Group Box form control inside the form area.
A group box appears inside your form.
-
Insert the fields of your choice inside the group box, or drag existing fields into the group box.
You can do anything inside the group box that you can do inside the form area-add descriptive text, format text, and more.
-
To change the group box caption, select the caption and type new text.
-
To change the caption alignment, right-click inside the group box and choose Group Box Properties from the pop-up menu that appears.
The Group Box Properties dialog box appears.
-
Choose an option from the Align list box and then click OK to close the dialog box.
You can nest group boxes (place group boxes within group boxes) and you can format the caption text with styles (see Chapter 7 for more information about styles). Note that group boxes can look different in different browsers.
![]()
Option buttons
If check boxes are independent teens, option buttons (or radio buttons) are a giddy high-school clique. Option buttons are never seen alone and base their identity solely on the others in the group.
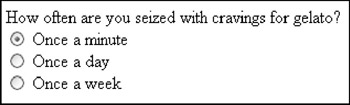
Use a group of option buttons to present visitors with a list of choices from which only one option can be selected. Figure 6-5 shows an example of what a group of option buttons looks like in a Web browser.

Figure 6-5: A gathering of option buttons.
To create an option button group, follow these steps:
-
From the Toolbox task pane, drag the Input (Radio) form control inside the form area.
A single option button appears on your page with a tab that says input.
-
In the page, double-click the option button.
The Option Button Properties dialog box appears.
-
In the Group Name text box, type a name that applies to the entire group (even though you created only one option button).
In the example shown in Figure 6-5, the group name is gelato_craving.
REMEMBER The group name you choose doesn't need to match the text descriptor that you insert in the page to identify the list of option buttons to visitors.
-
In the Value text box, type the value for the individual option button.
In the example shown in Figure 6-5, the value for the first option button is Minute.
-
If you want the option button to appear deselected initially, click the Not Selected option button.
By default, the first option button in a group appears selected.
-
If you want to specify a tab order, type a number in the Tab Order text box.
You can find out more about the tab order in Step 6 in the section "Text boxes," earlier in this chapter.
-
Click OK to close the Option Button Properties dialog box.
Now you must create at least one more option button to complete the group. To do so, follow these steps:
-
From the Toolbox task pane, drag the Input (Radio) form control inside the form area (ideally, near the first option button field).
A second option button appears on the page.
-
In the page, double-click the second option button.
The Option Button Properties dialog box appears. The group name is the same as for the first option button. (We told you that they stick together.) All you need to do is give the second option button a unique value. In the example shown in Figure 6-5, the value for the second option button is day.
-
Choose the option button's initial state.
If you want the second option button to appear initially selected, click the Selected option. (By default, the first option button in a group appears selected. If you choose this option, the first option button in the group appears initially empty.) If you want the second option button to appear empty, click the Not Selected option.
-
If you want to specify a tab order, type a number in the Tab Order text box.
-
Click OK to close the Option Button Properties dialog box.
| GLANCE AT THE CODE | Here's what the code for the options buttons in Figure 6-5 looks like: <input name="gelato_craving" type="radio" value="minute" checked="checked"> Once a minute<br> <input name="gelato_craving" type="radio" value="day"> Once a day<br> <input name="gelato_craving" type="radio" value="week"> Once a week<br> |
In this example, the group name for the whole gaggle of option buttons (or radio buttons, as they're called in the code) is called gelato_craving (name="gelato_craving"); type="radio" identifies this input field as a radio button. Notice that the value for each radio button (value="minute", value ="day", and value="week") tells you which radio button is which. We specified that we want the first radio button selected: checked= "checked". After each radio button's closing angle bracket (>), its accompanying text appears, followed by a <br> (line break) tag. This tag tells the Web browser to display the next bit of HTML on a new line.
Drop-down boxes
Drop-down boxes are so named because, after you click the field, a list of choices "drops down." Figure 6-6 shows how a drop-down box works when viewed with a Web browser.

Figure 6-6: A drop-down box.
Like option button groups, drop-down boxes let visitors choose from a predefined group of options. In some cases, drop-down boxes have some advantages over option button groups, such as these two:
-
Drop-down boxes save space on your page by popping open only after a visitor clicks the down arrow next to the option.
-
You can set up a drop-down box to accept more than one choice at a time.
To create a drop-down box, follow these steps:
-
From the Toolbox task pane, drag the Drop-Down Box form control inside the form area.
A drop-down box field appears on your page with a tab that says select.
-
In the page, double-click the drop-down box.
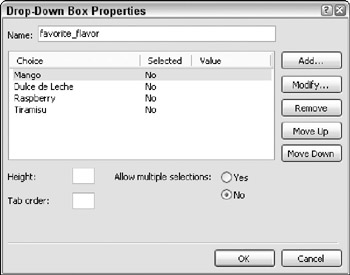
The Drop-Down Box Properties dialog box appears, as shown in Figure 6-7.

Figure 6-7: The Drop-Down Box Properties dialog box. -
In the Name text box, type the field name.
In the example in Figure 6-7, the name is favorite_flavor.
REMEMBER The name you choose doesn't need to match the text descriptor you insert in the page to identify the field to visitors.
-
To add menu choices, click the Add button.
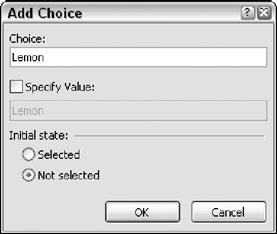
The Add Choice dialog box appears, as shown in Figure 6-8.

Figure 6-8: The Add Choice dialog box. -
In the Choice text box, type the text that you want to appear in the drop-down box.
In the example shown in Figure 6-7, the choices are Mango, Dulce de Leche, Raspberry, and Tiramisu.
-
If you want the choice's value to be something other than the information you type in the Choice text box, select the Specify Value check box and then type the value in the accompanying text box.
For example, you might add a choice of Chocolate/Fudge to the drop-down box, but when you transfer the form results into a database, the database program cannot process the slash / character. By selecting the Specify Value check box in the Add Choice dialog box, you can instead specify a value of Chocolate_Fudge. That way, visitors select from the drop-down box an item that reads Chocolate/Fudge, but the database receives the value Chocolate_Fudge.
-
If you want the choice to appear initially selected, click the Selected option.
-
Click OK to close the Add Choice dialog box.
-
Repeat Steps 4 through 8 to add more menu choices until the drop-down box is complete.
You can rearrange, modify, or remove menu items by selecting the item in the list and then clicking the Move Up, Move Down, Modify, or Remove button (in the Drop-Down Box Properties dialog box).
-
In the Height text box (refer to Figure 6-7), type the number of menu choices that are visible before a visitor clicks the drop-down box and causes it to drop down.
You can manually adjust the width of a drop-down box (after you finish defining the field's properties) by clicking the drop-down box in your page and dragging its size handles. You can change the height with the handles only if you specified two or more menu choices in Step 10.
-
To enable visitors to select more than one item from the list, select the Yes option in the Allow Multiple Selections area of the dialog box.
When visitors view the form with a Web browser, they select more than one option by pressing and holding the Ctrl key or the Apple Command key (
 ) as they click their selections.
) as they click their selections. -
If you want to specify a tab order, type a number in the Tab Order text box.
You can find out more about the tab order in Step 6 in the section "Text boxes," earlier in this chapter.
-
Click OK to close the Drop-Down Box Properties dialog box.
The first menu choice becomes visible in the drop-down list in your page. (If you specified that more than one menu choice is initially visible, the drop-down list expands to display the specified number of choices.)
| GLANCE AT THE CODE | Here's the code for the drop-down option box shown in Figure 6-6: <select name="favorite_flavor"> <option>Mango</option> <option>Dulce de Leche</option> <option>Raspberry</option> <option>Tiramisu</option> </select> |
Notice the opening and closing <select></select> tags. All options are nested between these tags, which define the beginning and end of the drop-down box options. The field name (name="favorite_flavor") indicates what this drop-down box is about. Notice that each option appears between a pair of opening and closing <option></option> tags, much like list items (<li></li>). In this list of options, the value is the same as the choice. If we add another option and define a different value for it (as in the example in Step 6), the code looks like this:
<option value="Chocolate_Fudge">Chocolate/Fudge</option>
If we want the Mango option selected initially, the code looks like this:
<option selected="selected">Mango</option>
Submit and Reset buttons
After you create your form and add the controls you want, you need to give your visitors a way to send their results to you. The Submit button is the linchpin of the entire operation. After visitors click this powerful button, their browsers activate the form handler program, which takes over from there and processes the form results.
Inserting a Submit button
You add a Submit button to your form just like you add all the other form controls, by dragging it from the Toolbox task pane into your form and plop-ping it in place.
If a standard gray Submit button is too boring for your taste, you can replace it with a picture field. Rather than insert a staid button, you can insert a snazzy picture. Clicking the picture submits the form results, just as a Submit button does.
To insert a Submit button, follow these steps:
-
From the Toolbox task pane, drag the Input (Submit) form control inside the form area.
A push button field (with the label submit) appears on your page. A tab appears above the push button form control that says input.
-
In the page, double-click the push button field.
The Push Button Properties dialog box appears.
In the dialog box's Name text box, Expression Web suggests the field name Submit x .
-
In the Name text box, accept the name or type a new one.
-
In the Value/Label text box, type the label you want to appear on the button.
How about something vivid? A Submit button could read Come to Mama!
-
In the Button Type area, select the Submit option.
-
If you want to specify a tab order, type a number in the Tab Order text box.
You can find out more about the tab order in Step 6 in the section "Text boxes," earlier in this chapter.
-
Click OK to close the Push Button Properties dialog box.
| GLANCE AT THE CODE | Here's what the code for a Submit button looks like: <input name="submit" type="submit" value="Submit"> |
We changed the field name to Submit (name="submit") rather than Submit1, which Expression Web suggested. (Our form has only one Submit button.) We also changed the label to an initial capital letter: value="Submit".
Inserting a picture field
To use a picture field in place of a Submit button, follow these steps:
-
From the Toolbox task pane, drag the Input (Image) form control inside the form area.
A box with an X inside appears on the page. A tab that says input appears above the form control.
-
In the page, double-click the image form control.
The Picture Properties dialog box appears, with the Form Field tab open.
Image x appears in the Name text box.
-
In the Name text box, type a name for the image button.
REMEMBER Give the image a name that describes the information the button collects. Submit is a perfect name because it describes what the button does.
-
In the Picture Properties dialog box, click the General tab to display its options.
-
In the Picture text box, type the name of the image file or click Browse to locate the image file.
If you click Browse, the Picture dialog box opens. Use the dialog box's options to navigate to the picture file. Click the picture file and then click Open. You return to the Picture Properties dialog box, and the Picture text box contains the full path of the picture file.
Tip If the picture file is outside the current Web site, Expression Web pops open the Save Embedded Files dialog box when you save your Web page. (We tell you how to use this dialog box in Chapter 2.)
-
On the General tab, in the Alternate Text text box, type the text that a Web visitor should see in case images are set to not show (such as Submit ).
We talk about the importance of using alternative text in Chapter 5.
If you want to change the size or layout of the image, click the Appearance tab and set options there. (We talk about sizing images in Chapter 5).
-
Click OK to save the image as a Submit button.
| GLANCE AT THE CODE | Take a peek at the code for a Submit button that uses an image rather than the plain-Jane gray button: <input name="submit" type="image" src="/books/1/178/1/html/2//images/submit_button.gif" alt="Submit" width="25" height="23"> |
The code name="submit" type="image" indicates that this is indeed a Submit button, but of the image variety. The rest of the code defines the image file's location relative to the form page (src="/images/submit_ button.gif") and provides alternative text (alt="Submit") that tells the visitor what the button does in case images aren't displayed. The width and height measurements for the image are also indicated (width="25" height="23"; pixels, that is). We talk more about images in Chapter 5.
Inserting a Reset button
The Reset button is another handy form tool. After visitors click the Reset button, their browsers clear all the information they entered into the form so that they can start over. Alas, Reset buttons cannot be replaced by picture fields and are fated to look like plain gray rectangles.
To add a Reset button, follow the same steps we describe for adding a Submit button, but drag the Input (Reset) form control into your form instead.
| Tip | Your Reset button could read something like I changed my mind. |
| GLANCE AT THE CODE | The code for a Reset button looks a lot like the code for a Submit button: <input name="reset" type="reset" value="Oops, changed my mind!"> |
We used the text Oops, changed my mind! for the Reset button rather than the boring old Reset.
| TECHNICAL STUFF | Another push button field type sits quietly inside the Push Button Properties dialog box: the Normal push button. You can program this type of button to do just about anything. You can, for example, include a button in your Web page that plays a sound clip or opens a new Web page when a visitor clicks the button. |
For such a feature to work, however, you need to write an associated script (a miniprogram that gets embedded into the page's HTML code) using a client-side scripting language, such as JavaScript. If you're intrigued, check out JavaScript For Dummies, 4th Edition, by Emily A. Vander Veer (Wiley) to find out more. Or, take a look at what ASP.NET has to offer.
How To Create A Form In Expression Web 4
Source: https://flylib.com/books/en/1.178.1.47/1/
Posted by: suttonyoughtley.blogspot.com

0 Response to "How To Create A Form In Expression Web 4"
Post a Comment